A-Frame 101
Immersive experiences in HTML

Salvador de la Puente González
It is about presence:
the feeling of being there
…but it must provide meaningful, presence-focused interactions.
Can you be more specific?
Nope

Medical Teraphy

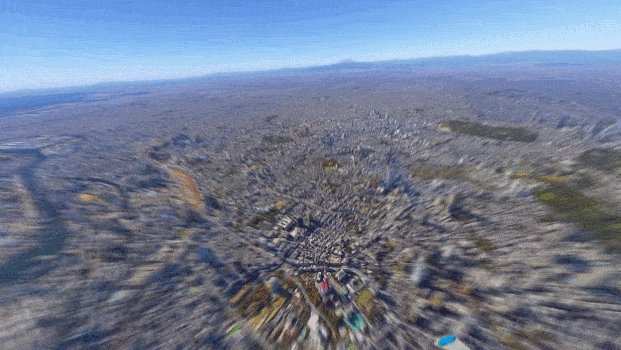
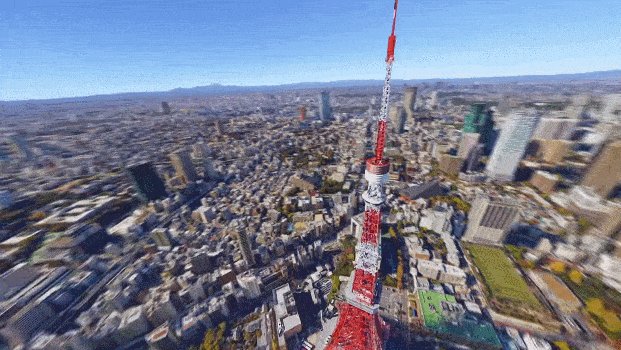
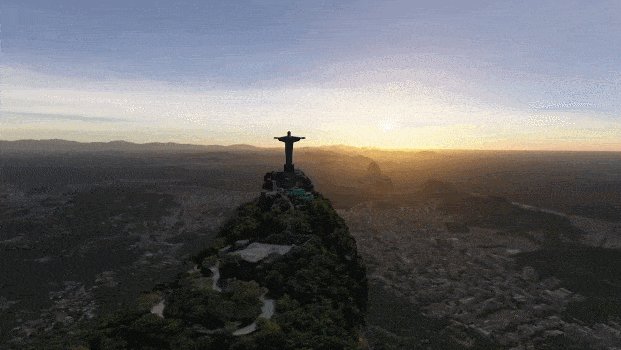
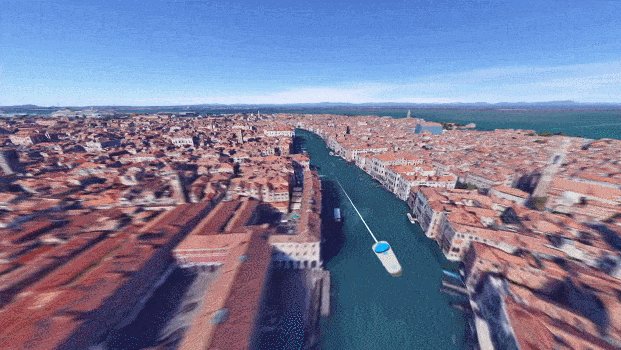
Travelling

Training

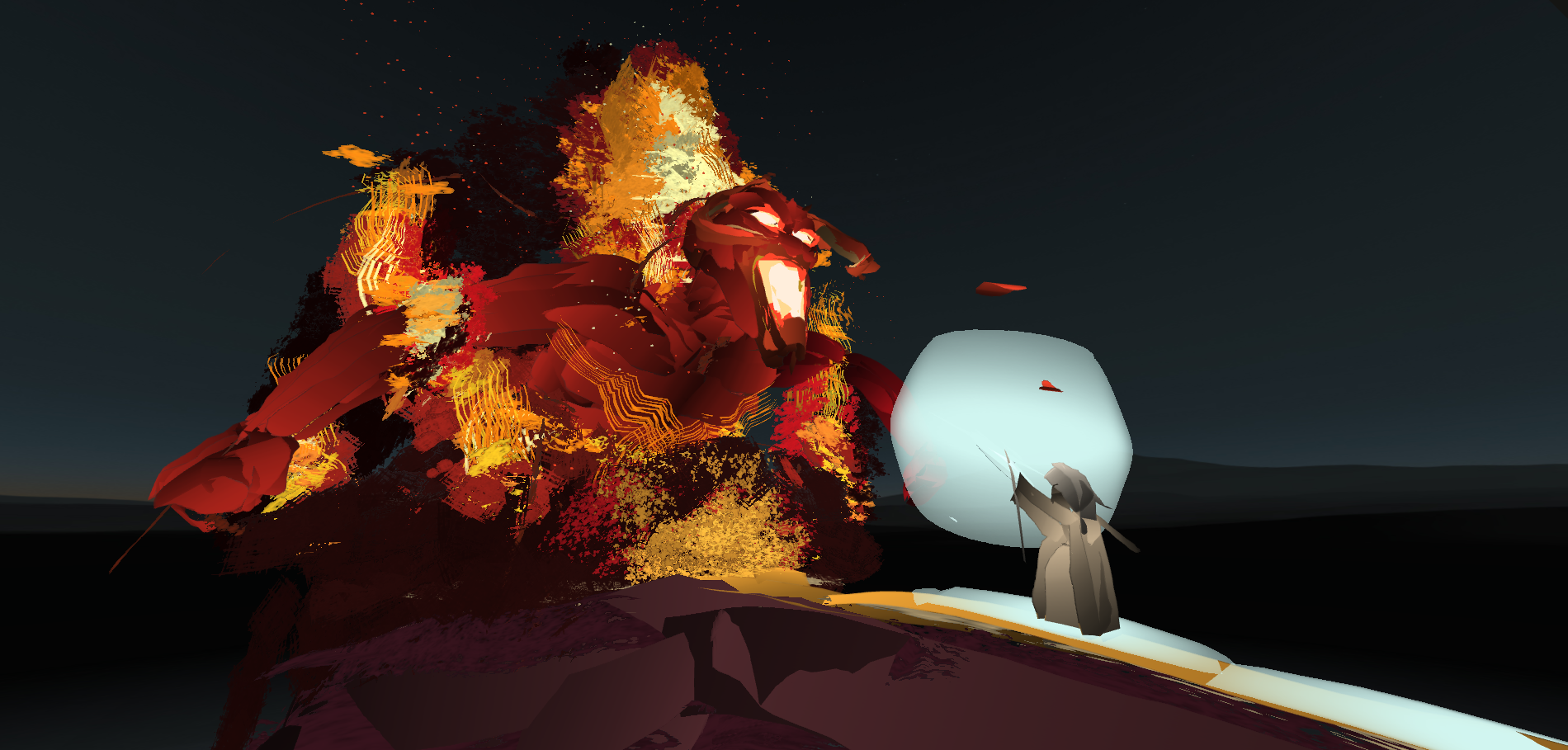
Art
The limits of HTML
Web technologies welcome every kind of author.
HTML and CSS are friendly, accessible and powerful languages.
They do great for 2D layouts!

The boilerplate for a simple VR gets messy fast:
<a-scene></a-scene>A 360 picture viewer is 7 lines of HTML code.
See the Pen 360º panorama viewer by Salvador de la Puente González (@lodr) on CodePen.
An AR model viewer in 10 lines of HTML code.
See the Pen AR Viewer by Salvador de la Puente González (@lodr) on CodePen.
The scene hierarchy is built using tag nesting.
See the Pen A-Frame Scene Hierarchy by Salvador de la Puente González (@lodr) on CodePen.
Scene manipulation is achieved by modifying the DOM.
See the Pen A-Frame Scene Manipulation by Salvador de la Puente González (@lodr) on CodePen.
Open the inspector pressing ctrl + alt + i.