What the Web can do for you
Ferroforma 2017
Who am I?

My name is Salvador de la Puente. I'm software engineer at Mozilla. I work for the Web: HTML5, standards, new technologies, developer relations... Previously, I worked for Telefonica I+D in Firefox OS.
What's an app?
Can you tell what is the native app?

And now?


But you certainly do now.


Or now.

In the mobile world, users expect to interact with apps.
Webs are those things we visit using the browser.
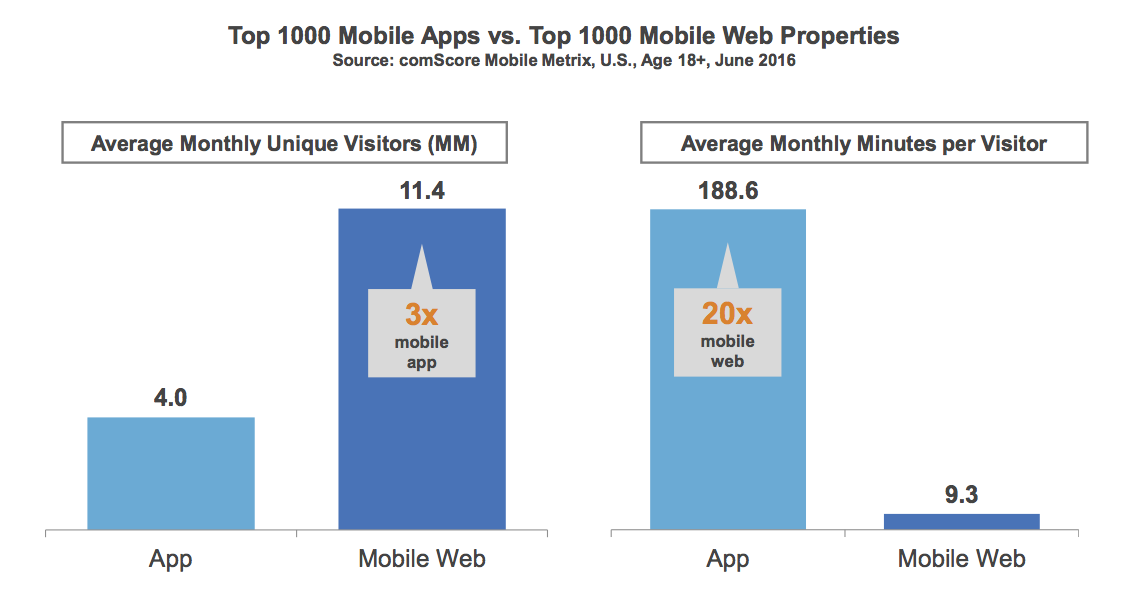
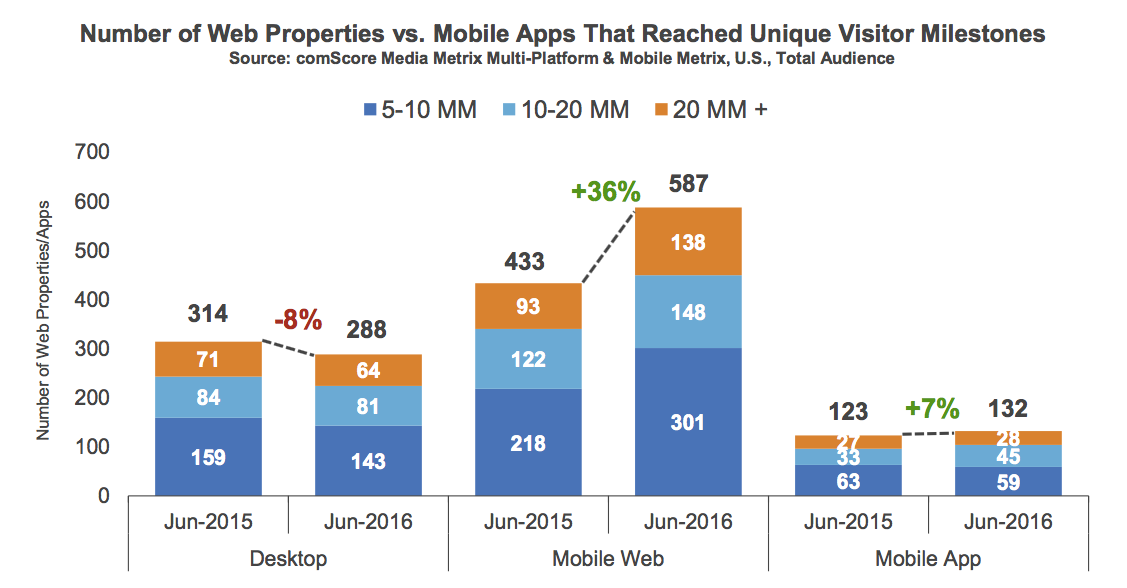
Some numbers

Mobile apps retain the user attention more time while the Web reaches more people.

There is more opportunity in the Web.

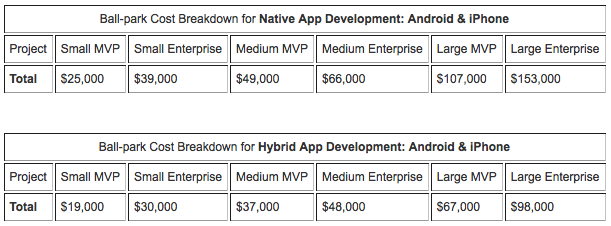
Targeting the Web involves one development and save costs.
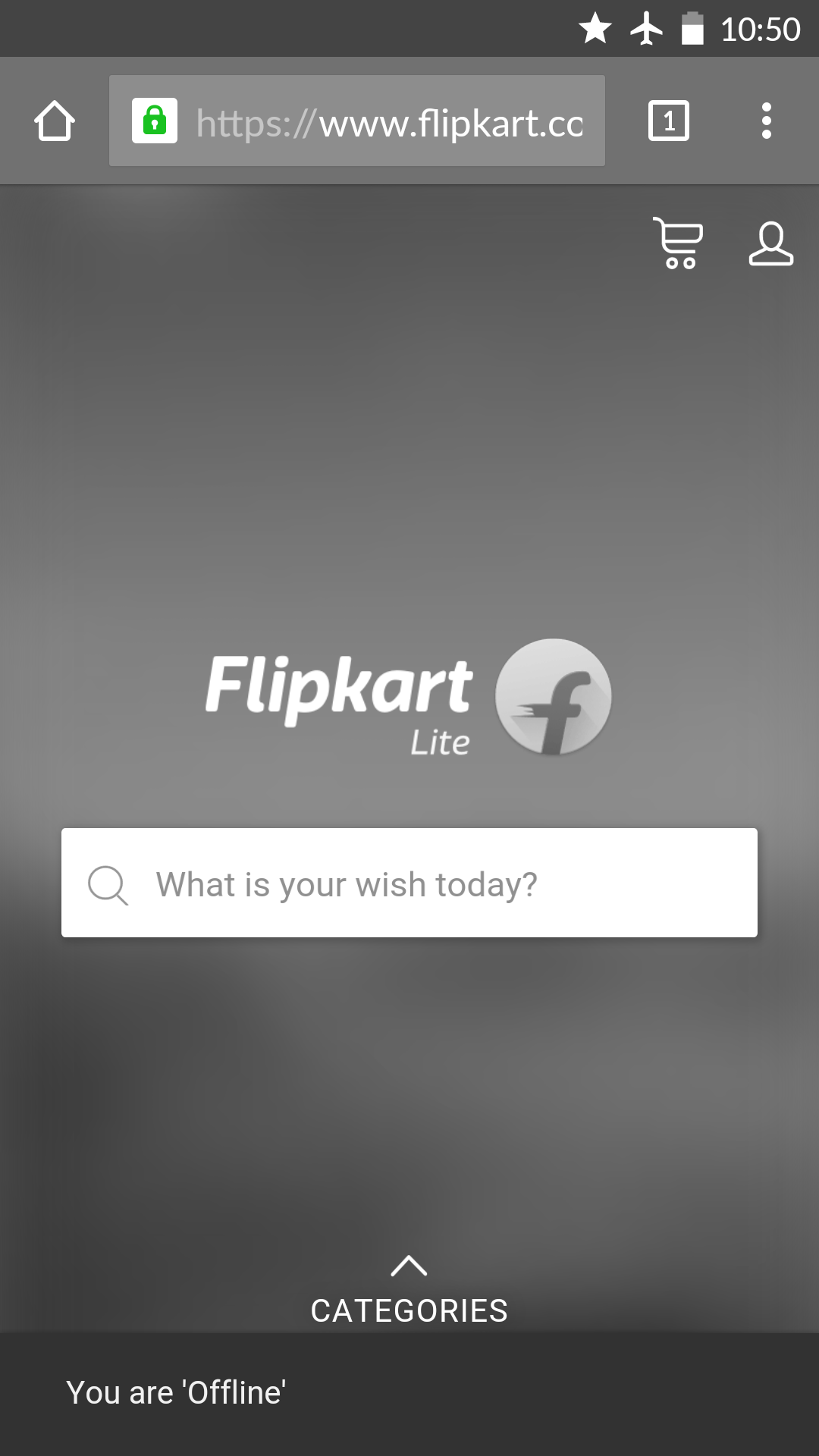
Progressive Web Apps


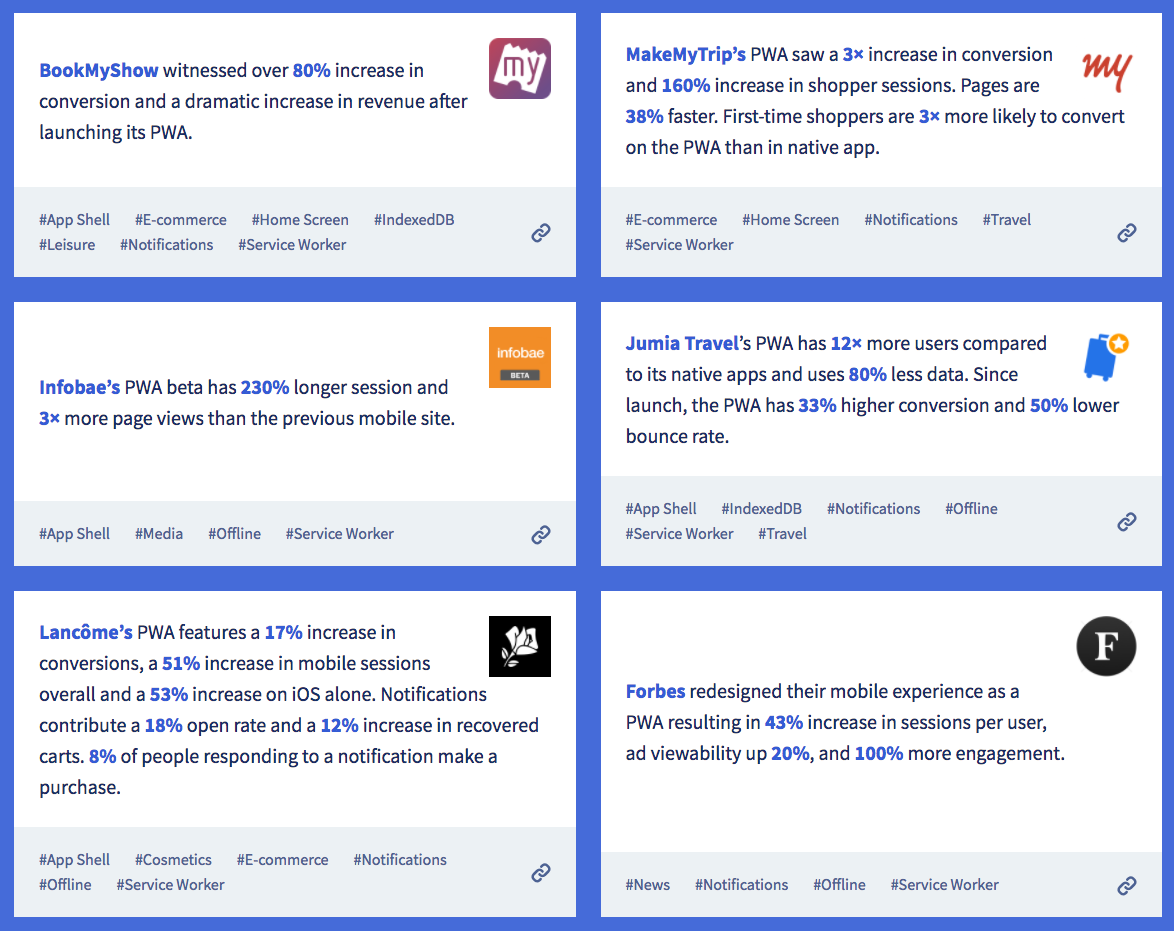
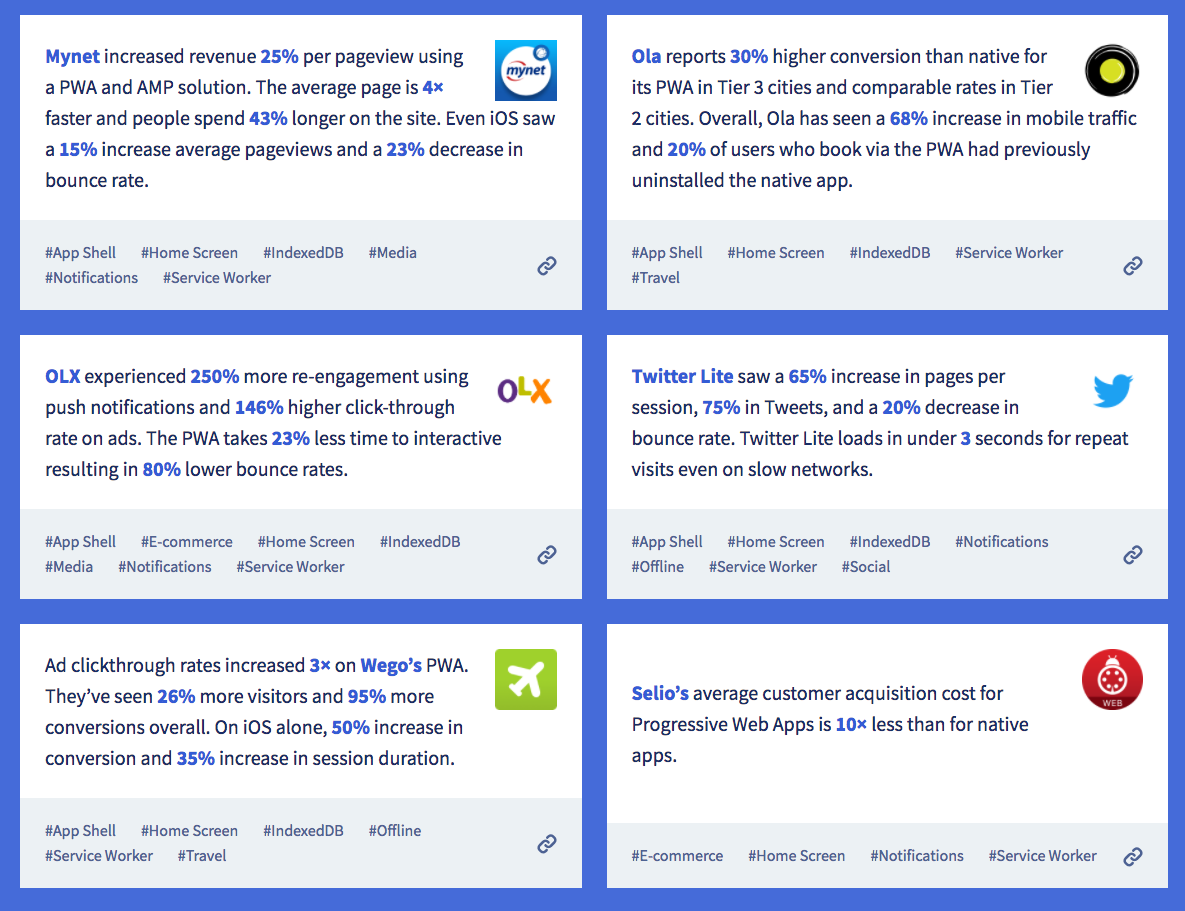
Service Workers enables offline experiences and reliable performance even in situations of flaky connections.



Thanks to the manifest file, the web app can be better integrated with the OS.

Web Push allows users to receive notifications from the webs they visit.


More statistics at PWA Stats.

WebVR

A new API for sending content to HMDs and tracking the pose of VR peripherals.
A-Frame
A framework to develop quality VR experiences using Web technologies: HTML, CSS and JavaScript.
See the Pen A-Frame Scene Manipulation by Salvador de la Puente González (@lodr) on CodePen.

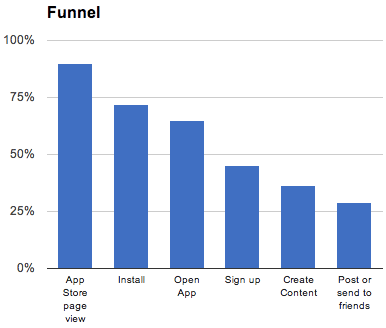
An additional step costs you 20% of users.
Friction is specially relevant in VR.
But with WebVR, VR experiences are one-click away from your desktop.
And applications don't end with games.

Salvador de la Puente González