Offline first
- Architecting your web site
- The Service Worker Life Cycle
- Offline caches
- Fetch strategies
- Handling updates
- Other considerations
Architecting your web site
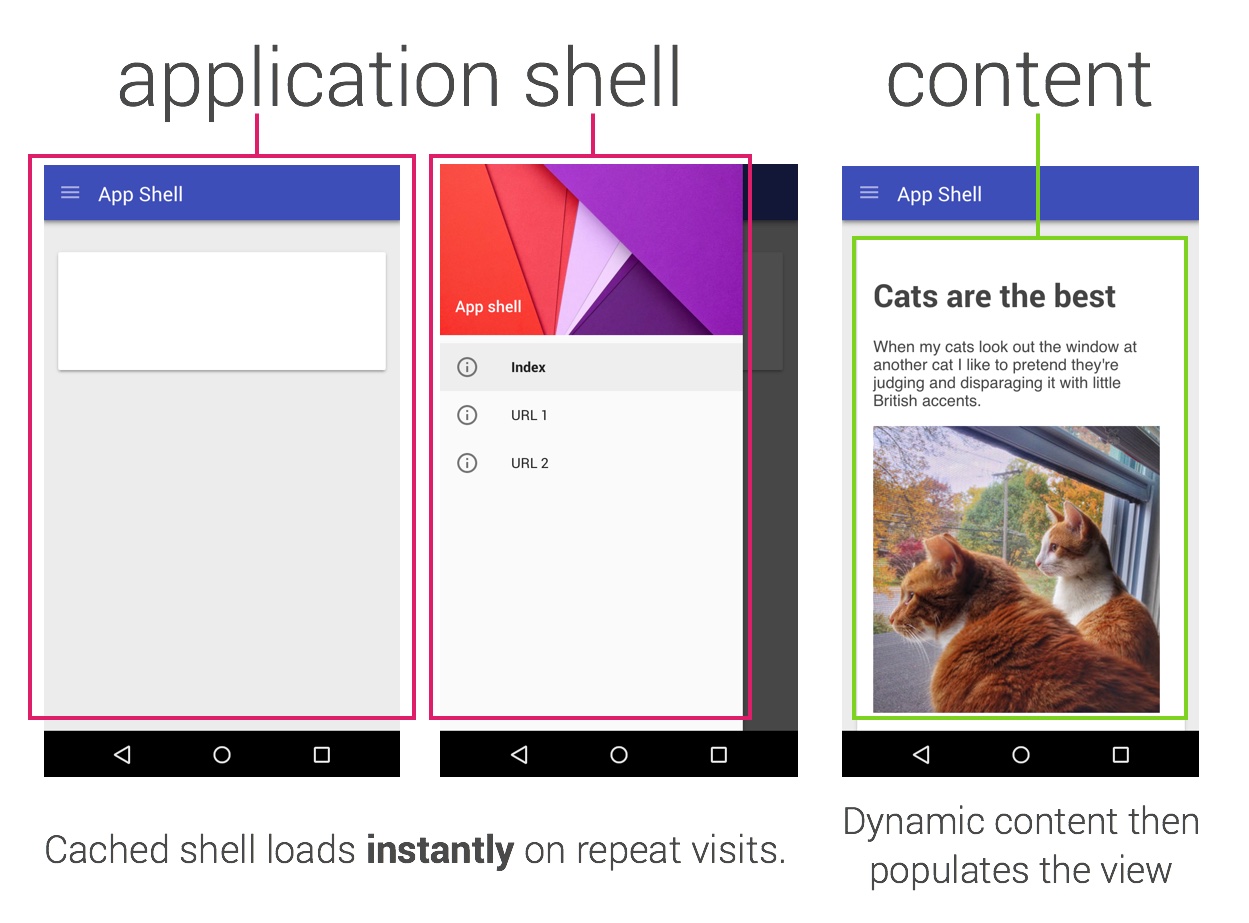
The app shell pattern
The goal is to reduce time to first meaningful paint.
Find what is content v.s. what is essential UI.

The Service Worker Life Cycle
- Install
- Activate
- Fetch
Install
self.addEventListener('install', evt => {
evt.waitUntil(prefetch());
});
function prefetch() {
return self.caches.open(CURRENT_CACHE)
.then(cache => cache.addAll(SHELL_ASSETS));
}
Activate
self.addEventListener('activate', evt => {
evt.waitUntil(clearOldCaches());
});
function clearOldCaches() {
return self.caches.keys().then(names => {
return Promise.all(names.map(cacheName => {
if (cacheName === CURRENT_CACHE) {
return Promise.resolve();
}
else {
return self.caches.delete(cacheName);
}
}));
});
}
Fetch
self.addEventListener('fetch', evt => {
var req = evt.request;
if (isShell(req)) {
evt.respondWith(handleShell(req));
}
else {
evt.respondWith(handleContent(req));
}
});
Offline caches
- The new API is called Cache.
- Request-Response pairs as records.
- Storing a pair request / response consumes the bodies.
- Only GET requests can be stored.
- Can look up by request or URL.
Fetch strategies
- Cache-first
- Cache-only
- Network-first
- Network-only
- Fastest
- Offline fallback
- Fetch and update
Cache-first
function cacheFirst(req) {
return self.caches.match(req).then(res => {
return res || self.fetch(req);
});
}
Cache-only
function cacheOnly(req) {
return self.caches.match(req).then(res => {
return res || Promise.reject('not-found');
});
}
Network-first
function networkFirst(req) {
return self.fetch(req)
.then(res => res.ok ? res : cacheOnly(req))
.catch(() => cacheOnly(req));
}
Network-first with timeout
function networkFirstWithTimeout(req, timeout) {
return new Promise((fulfil, reject) => {
setTimeout(() => fulfil(cacheOnly(req)), timeout);
networkFirst(req).then(fulfil, reject);
});
}
Network-only
function networkOnly(req) {
return self.fetch(req);
}
Fastest
function fastest(req) {
return race(networkOnly(req), cacheOnly);
}
function race(promiseA, promiseB) {
return new Promise((fulfil, reject) => {
promiseA.then(fulfil, () => promiseB.catch(reject));
promiseB.then(fulfil, () => promiseA.catch(reject));
});
}
Offline fallback
function offlineFallback(req) {
var defaultRequest = getDefault(req, 'by-type');
return cacheOnly(defaultRequest);
}
Fetch and update
self.addEventListener('fetch', evt => {
var request = evt.request;
var cacheResponse = cacheOnly(request);
var networkResponse = networkOnly(request);
evt.respondWith(race(
cacheResponse,
networkResponse.then(response => response.clone())
));
evt.waitUntil(networkResponse.then(response => update(request, response.clone())));
});
function update(request, response) {
return self.caches.open(CURRENT_CACHE)
.then(cache => cache.put(request, response));
}
Handling updates
- Rely on Service Worker life cycle
- Implement your own
Other considerations
- What about the http cache?
- Should I bump my requests?
- How to deal with sensitive information?
- Don't abuse offline caches.
- Are my assets permanently stored?
- Can I cache external resources?
- Kill switch.