The Right Choice
When is the Web the right answer —and why?
- The Bright Side of the Web
- Expectations on the Mobile Word
- The Native Paradox
- Modern Web to the Rescue
- PWA? A Word of Caution
- Resources and Credits
The Bright Side of the Web
The Web is…
- Interoperable
- Frictionless
- Free (as in free speech)
- Discoverable
Interoperable

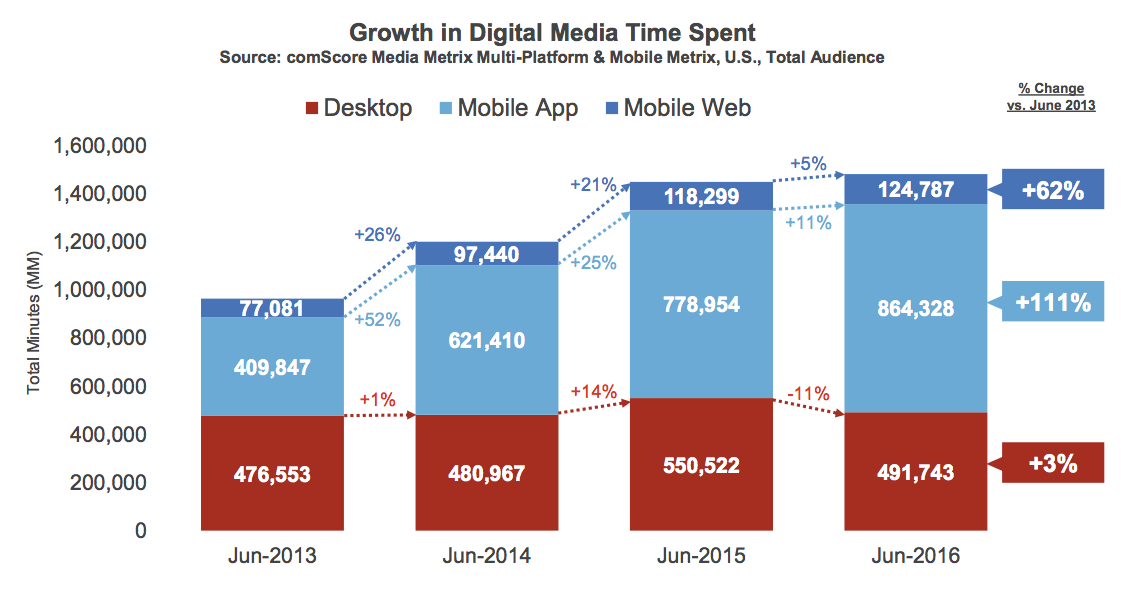
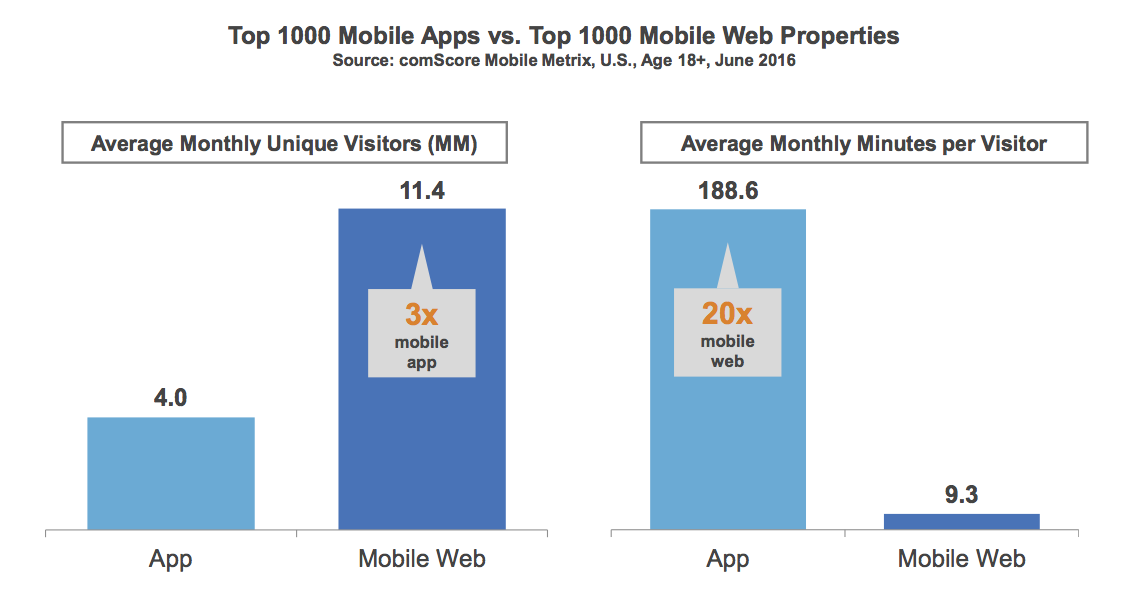
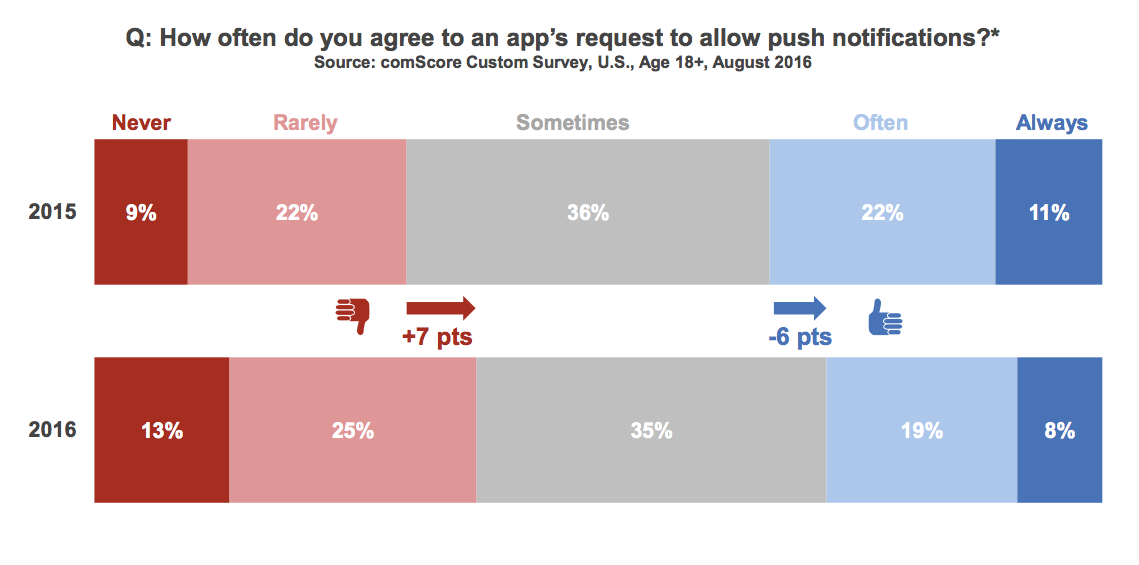
Source: 2016 U.S. Mobile App Report
Confluence of factors is driving the huge uptick in app usage time, and apps are overtaking other media in importance. However, it’s also important to recognize the others haven’t gone away and the opportunity lies in multi-platform engagement.
Frictionless

Free (as in free speech)
The Web is not owned which means…
No review process
No content censorship
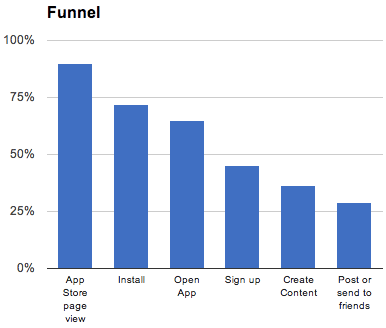
Discoverable

Source: 2016 U.S. Mobile App Report

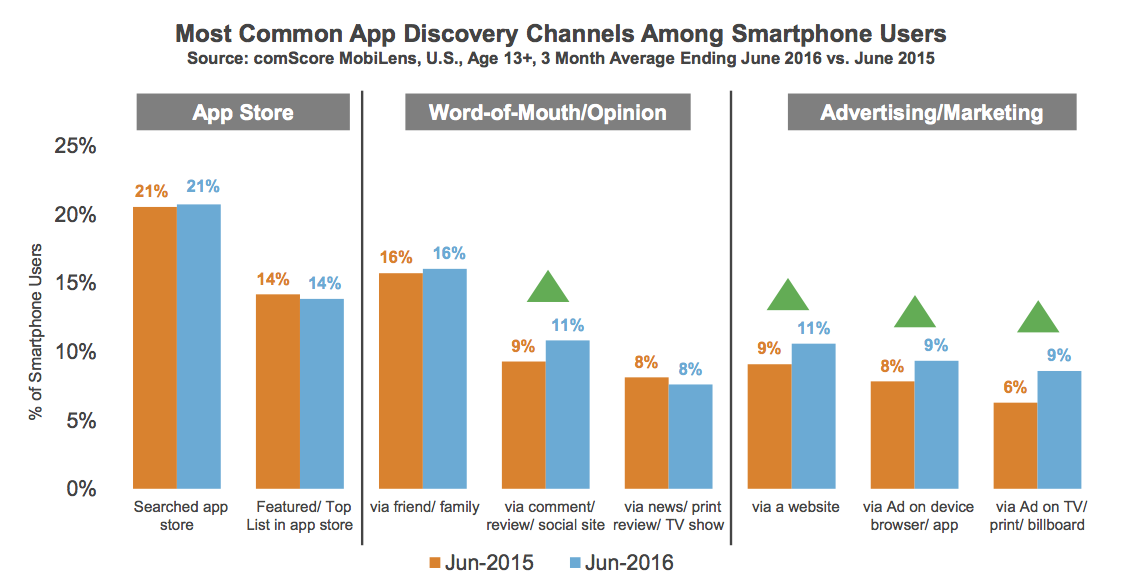
Source: 2016 U.S. Mobile App Report
Expectaction on the Mobile World
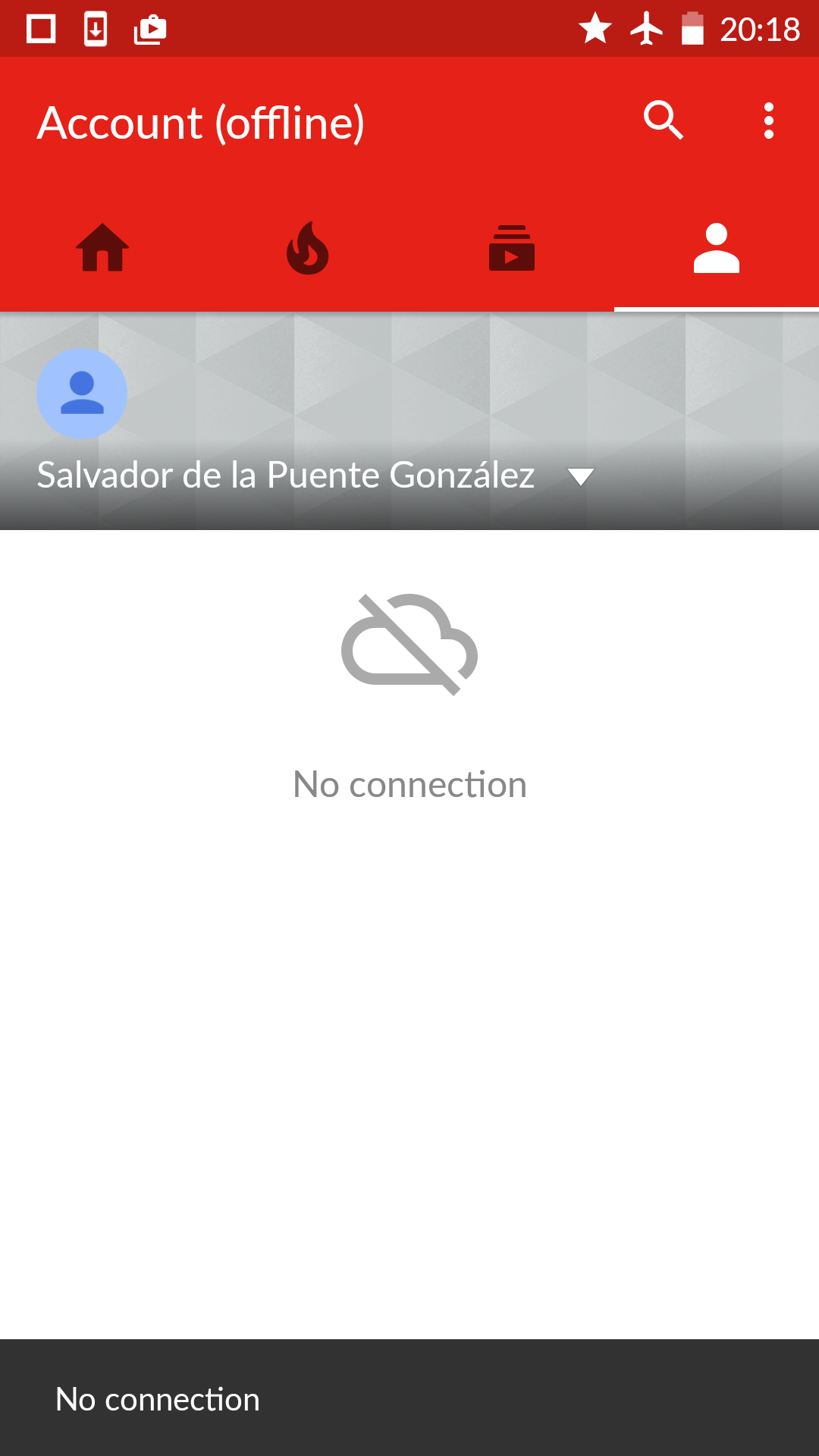
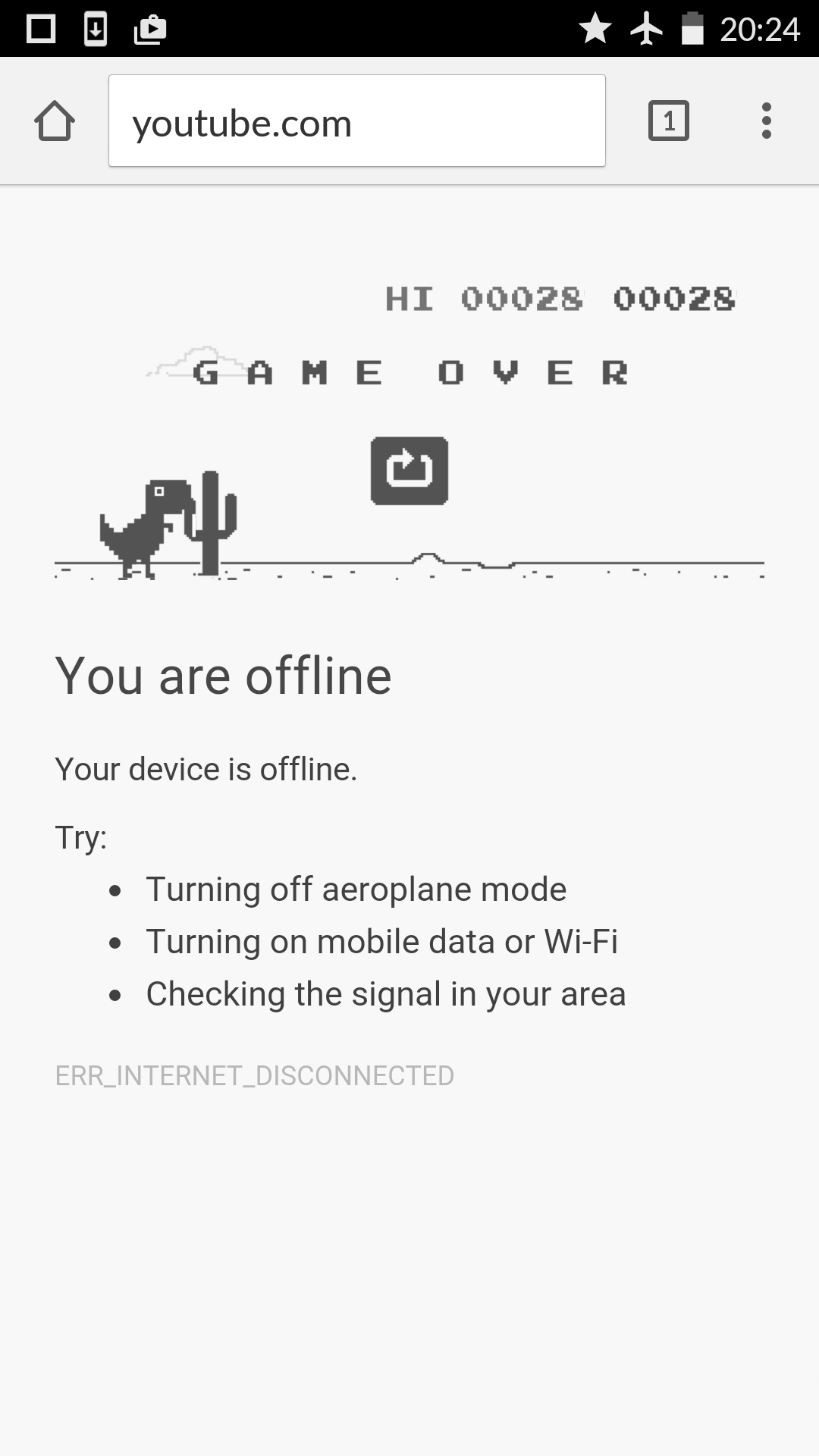
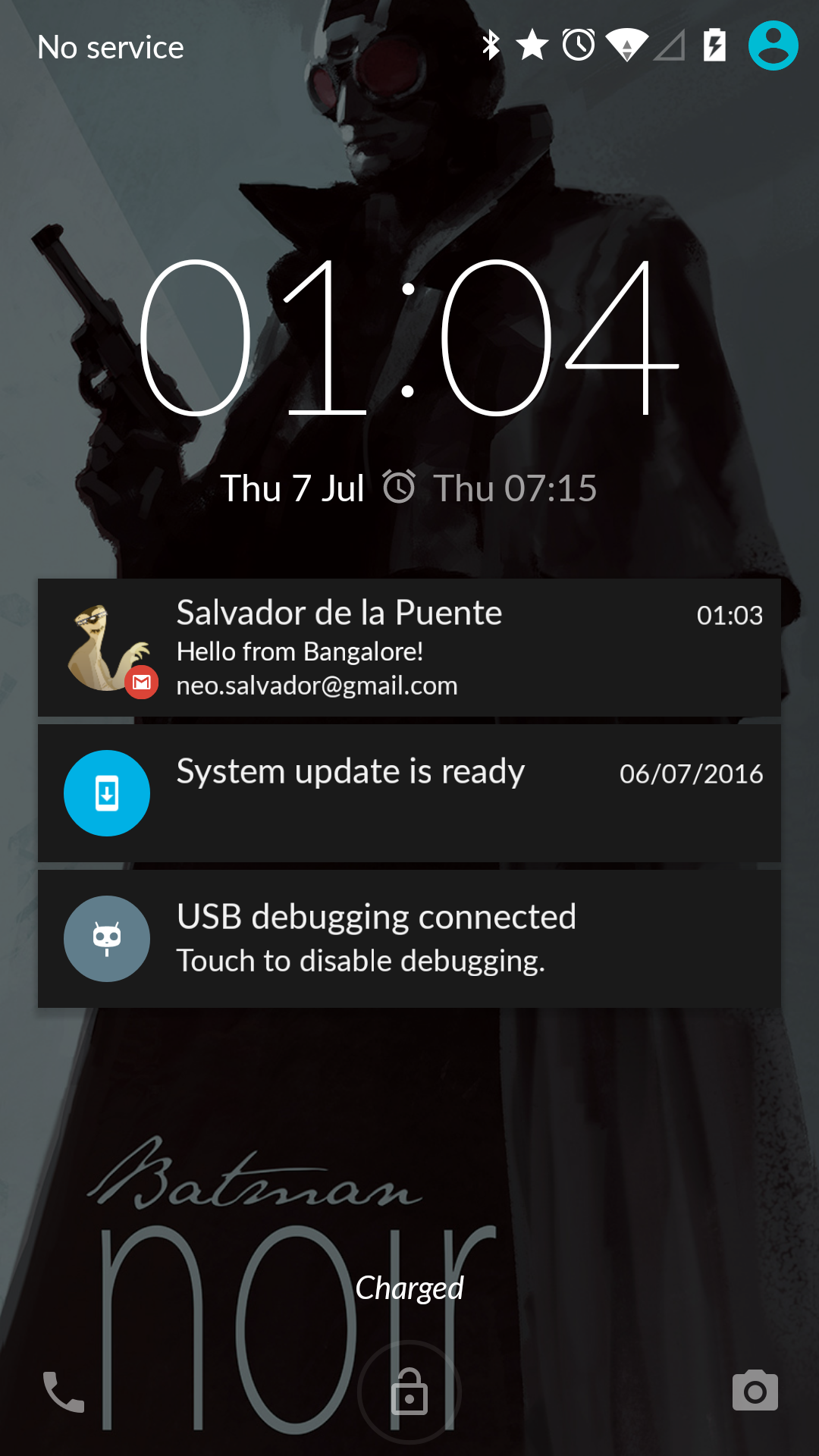
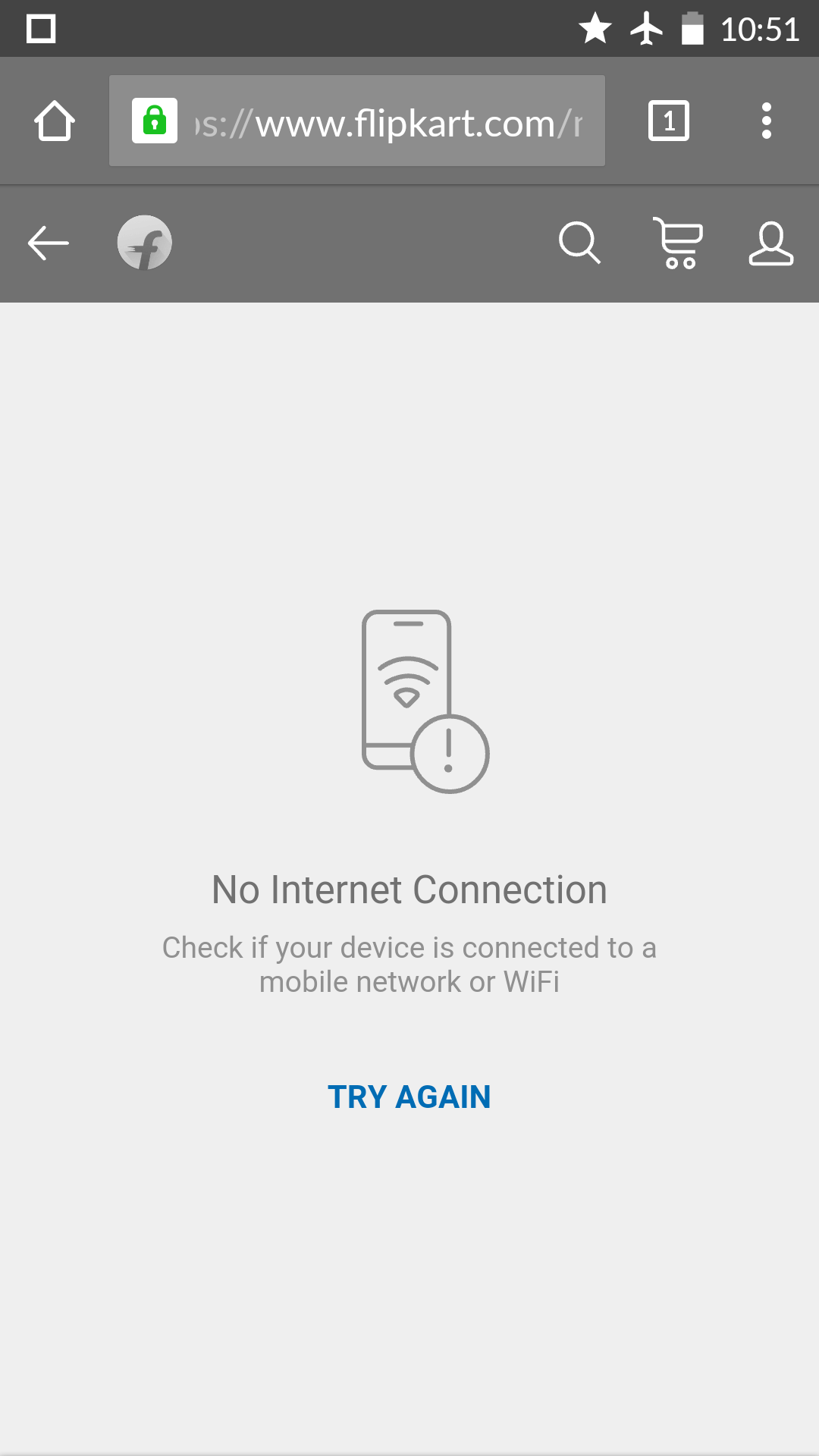
Apps run independent on connectivity.


App vs. tab
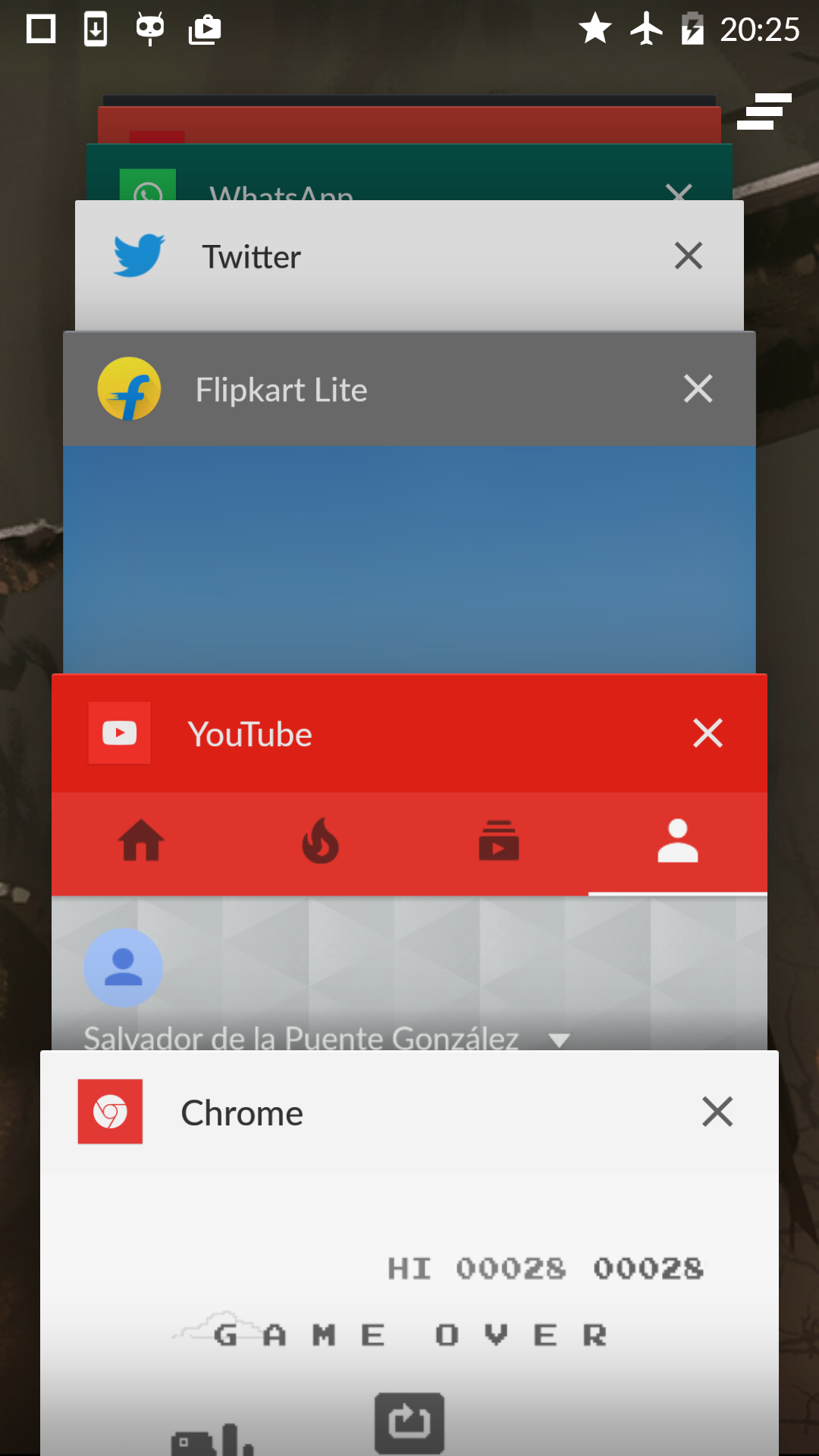
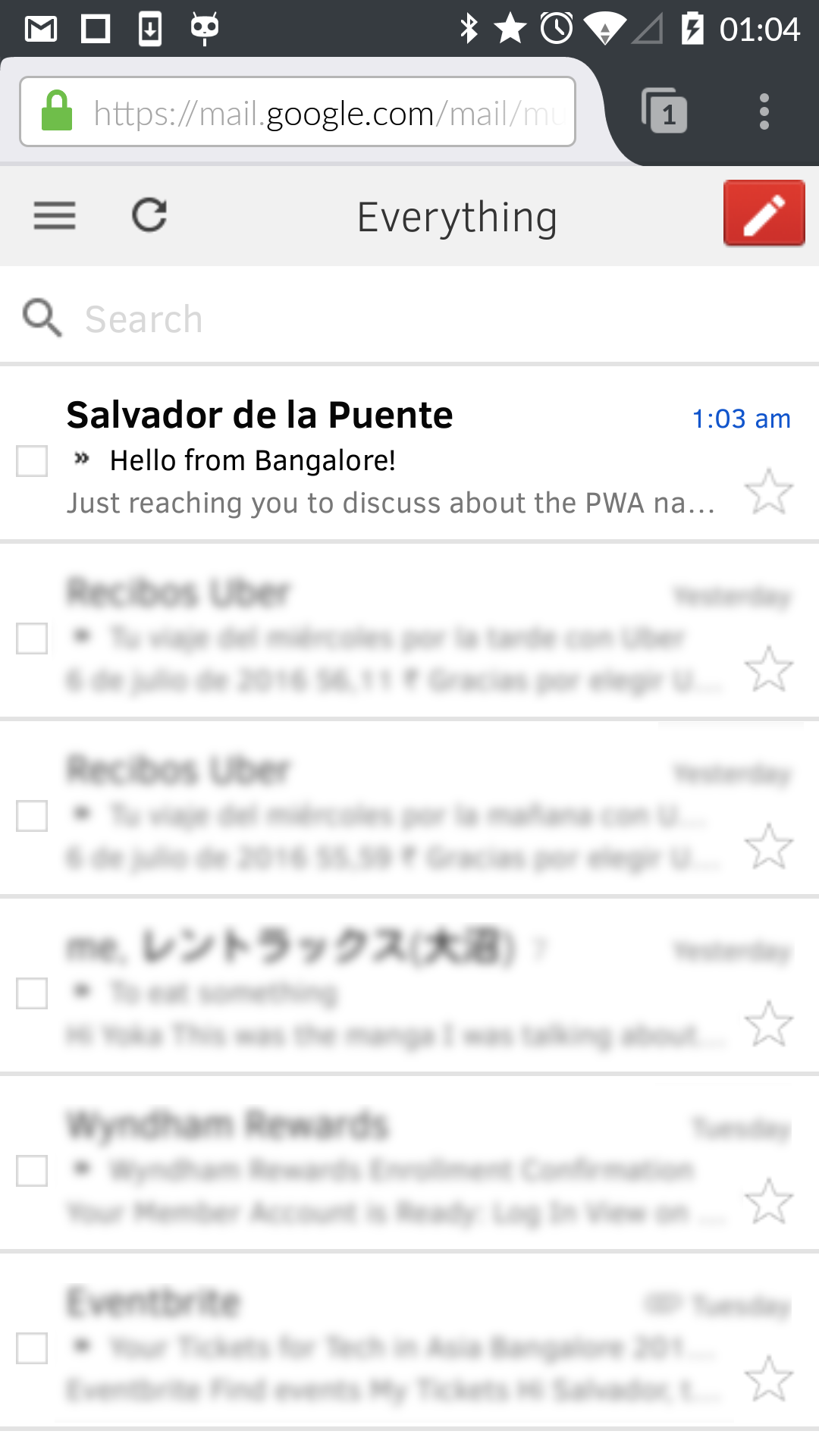
Apps are independent, they don't run on other apps.


App vs. tab
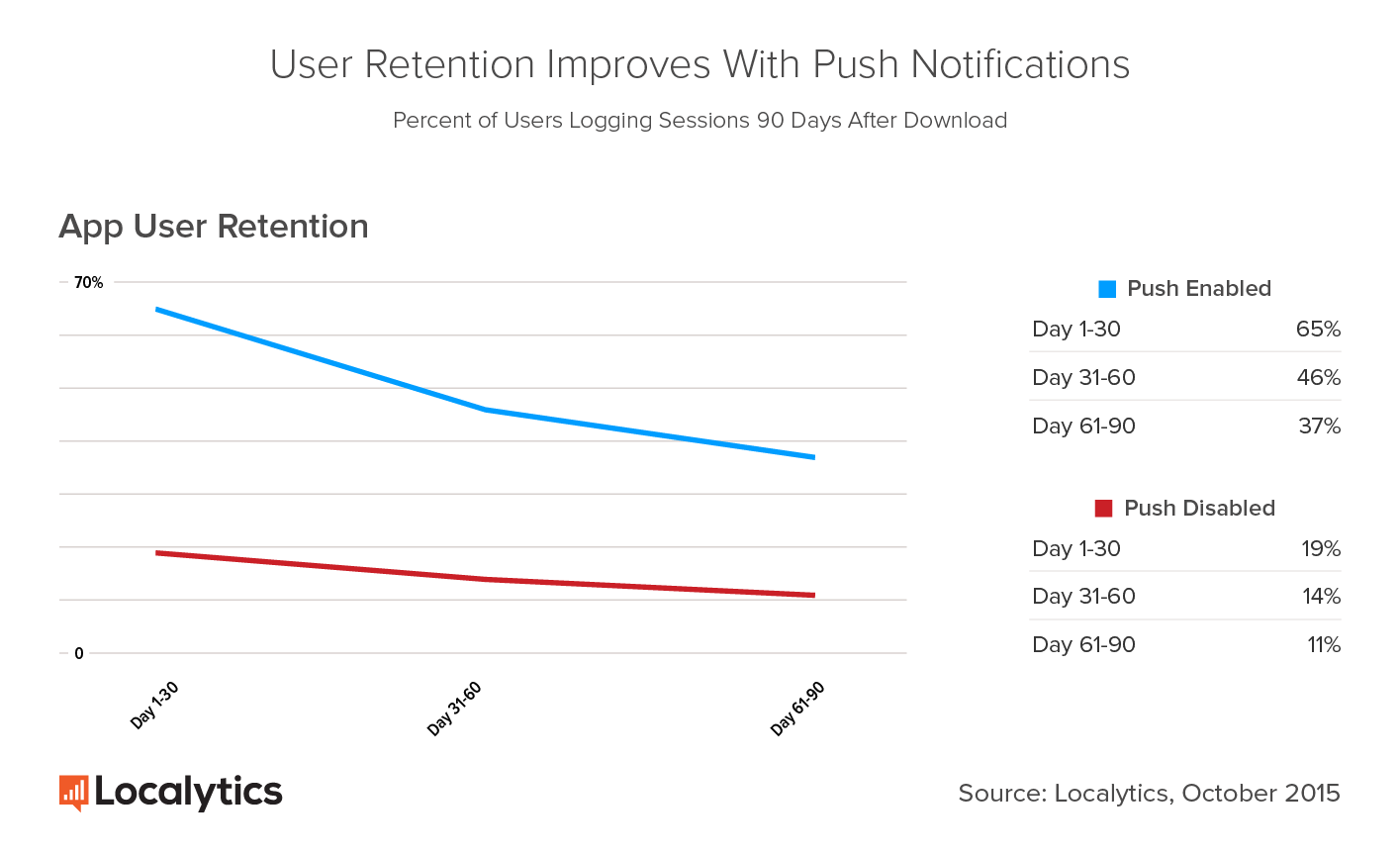
Apps can re-engage the user, even after closed.


App vs. tab
Can the Web do better?
It's not an App on Android because it's made with Java. It's not an app on Android because it's made with C++. (…) It's an app because the overall user experience is set by the OS about what is a first class citizen and what isn't.
And so being an app is simply meeting the user's expectations of all of the other things that the OS has given privilege to (…)
The Native Paradox
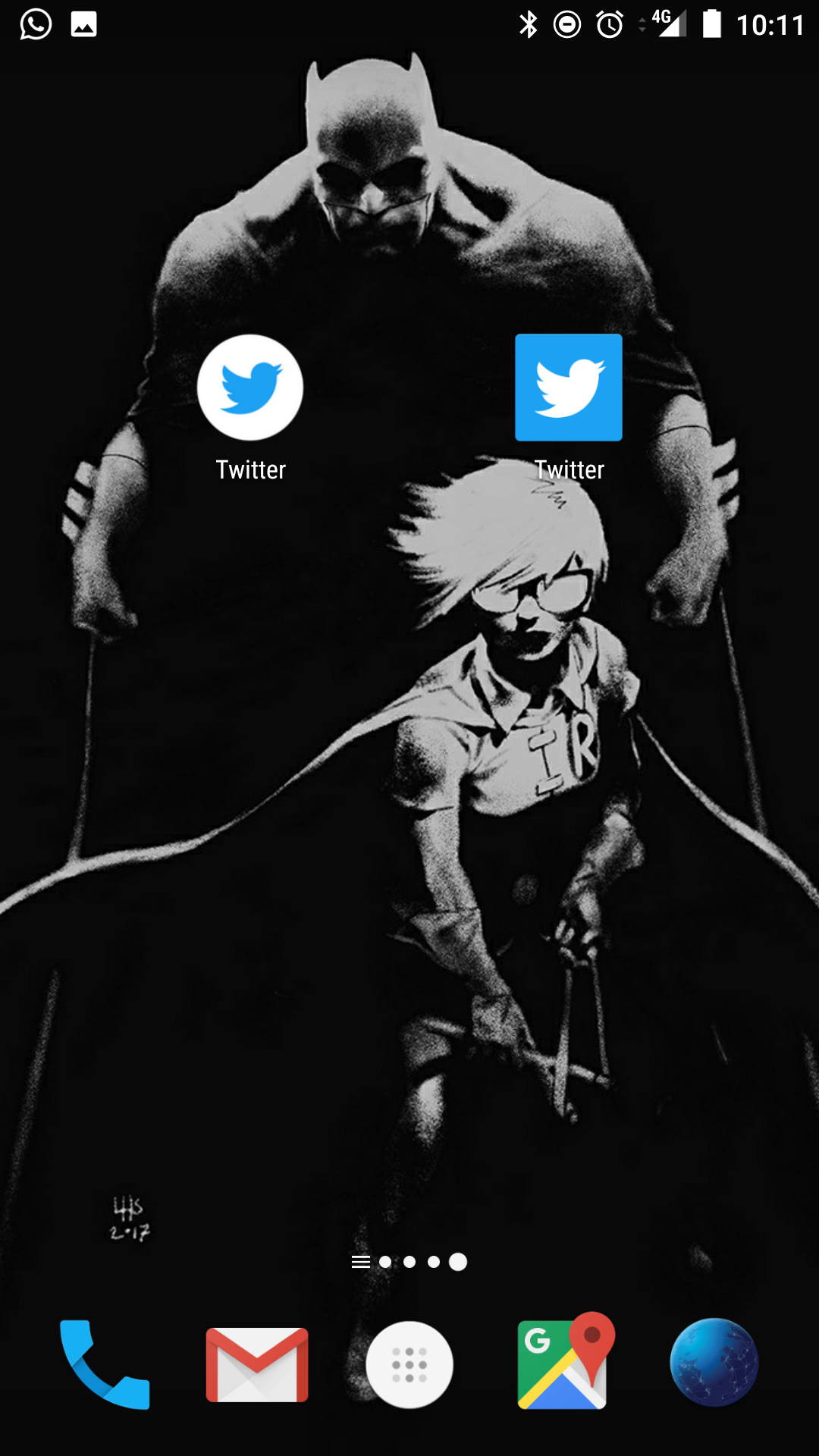
Can you tell what is the native app?

And now?


But you certainly do now.


Or now.

In the mobile world, users expect to interact with applications.
In the web world, users expect to interact with browser tabs.
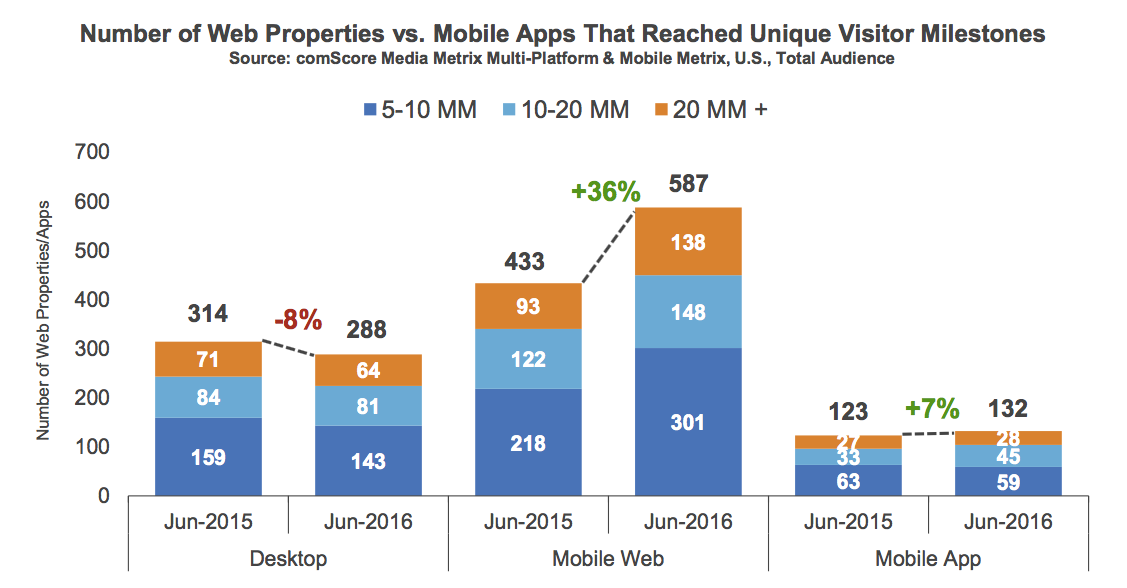
Different benefits for different platforms

Source: 2016 U.S. Mobile App Report
What you hope is that the experience with your entire company is so good, and the service or value you provide is so impressive, and the benefits to your app are so clear … that casual browsers turn into mobile app users.
—Wait, what? Mobile browser traffic is 2X bigger… at venturebeat.com (2015)
Mobile web is the primary vehicle for expanding audience reach, but apps are where heavy engagement happens. Publishers must get better at onboarding mobile web visitors to the app, and get their apps promoted to the home screen if they want to maximize usage.
PWA to the rescue
Modern Web to the Rescue
Fulfilling user expectation for apps requires web sites…
To integrate with the OS.
To be independent of the browser.
To perform good enough.
Web Manifest
{
"name": "Flipkart Lite",
"short_name": "Flipkart Lite",
"icons": [ {
"src": "https://img1a.flixcart.com/www/linchpin/logo_lite-cbb3574d.png",
"sizes": "192x192",
"type": "image/png"
} ],
"start_url": "/?start_url=homescreenicon",
"orientation": "portrait",
"display": "standalone",
"theme_color": "#006cb4",
"background_color": "#006cb4"
}Partial manifest from Flipkart Lite.



Flipkart Lite progressive web app
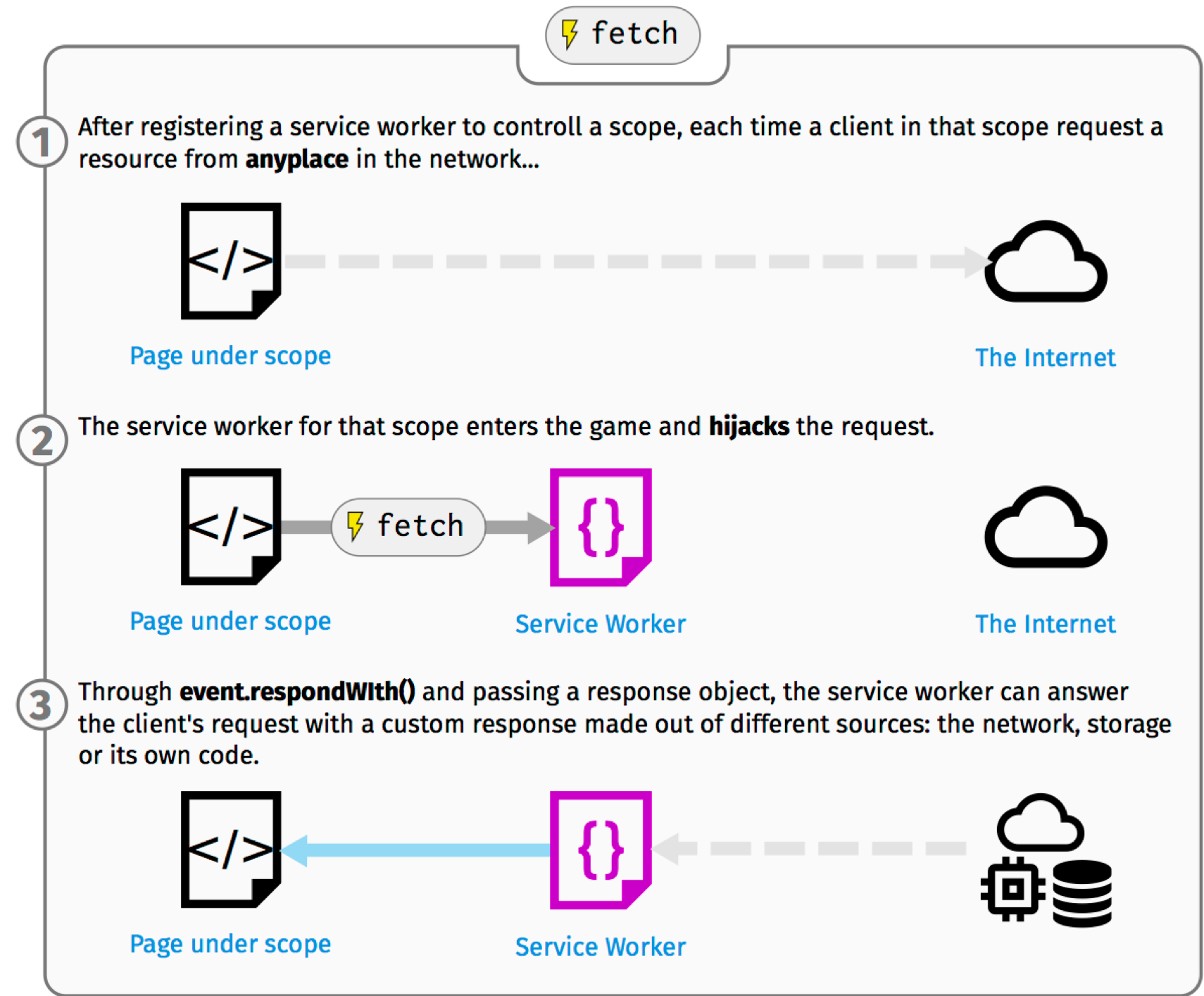
Service Workers
JavaScript programs
In charge of service-like tasks
Runnng in parallel
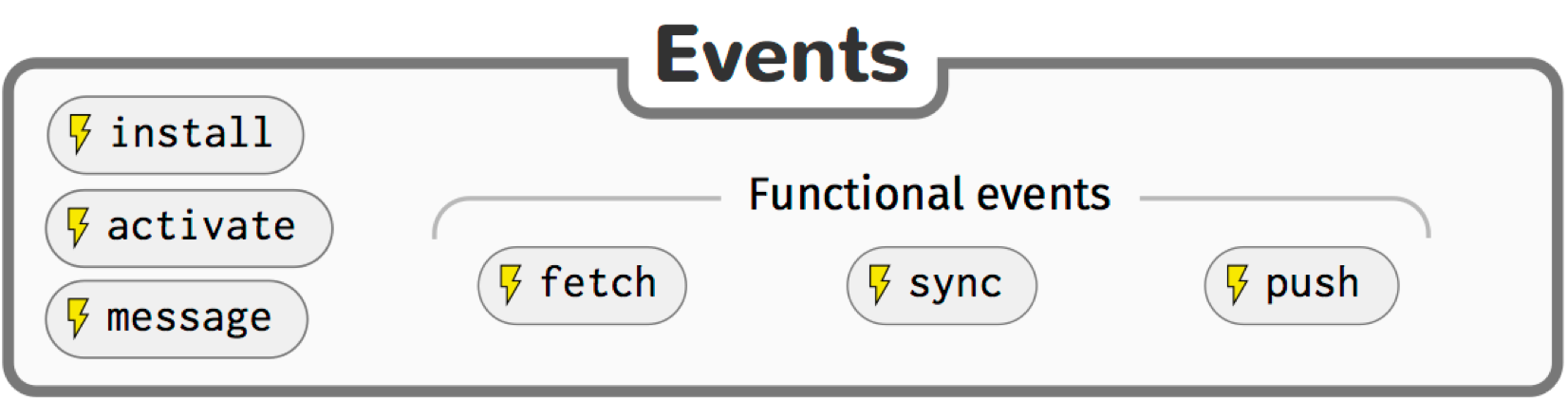
Driven by events
Functional Events

Fetch




Push


Three words of warning: Timely, Relevant, Precise.

Source: 2016 U.S. Mobile App Report
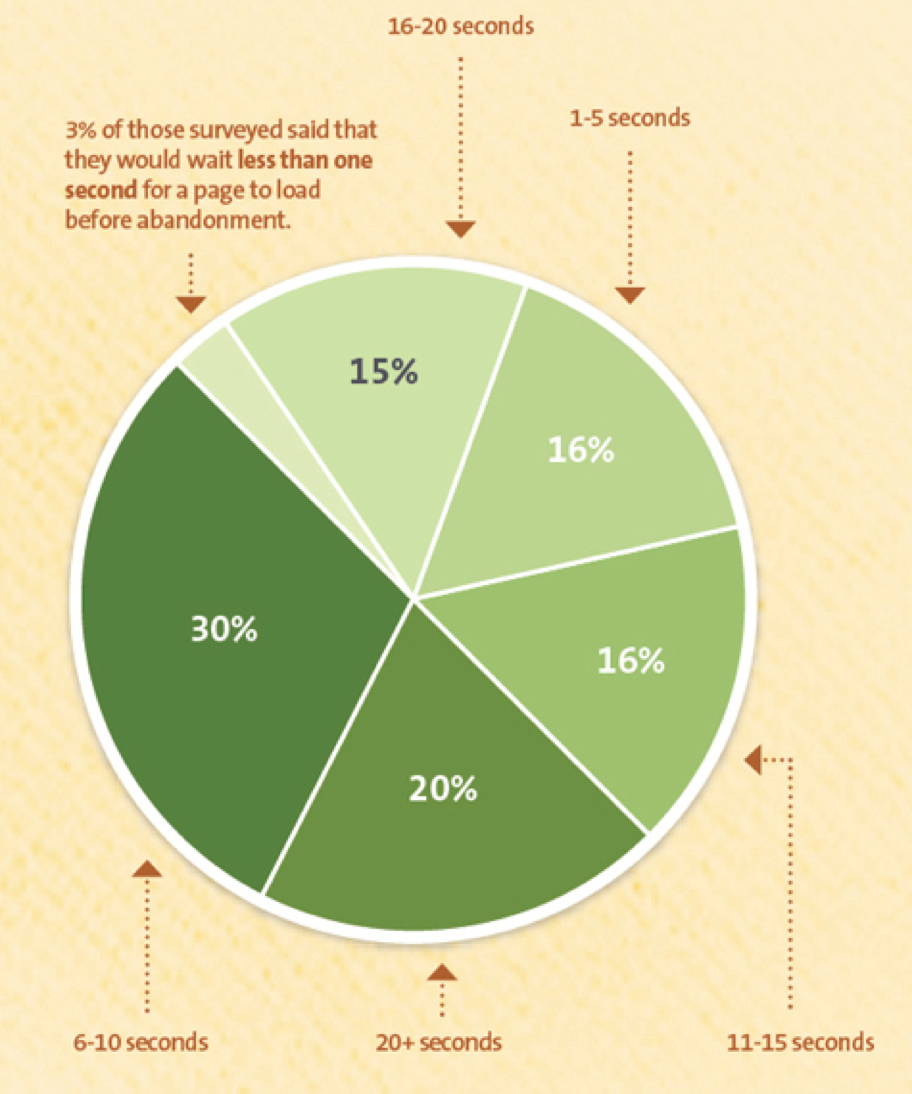
Performance
PWA? A Word of Caution
A Progressive Web App is a website following a progressive enhancement strategy to deliver native-like interactions by using modern Web standards.
PWAs are not a new kind of Web thing.
PWAs are not a silver bullet.
PWAs do not give you anything for free.
The term PWA should not be used to deceive non-technical folks.
Fear the Walled Gardens…
Walled gardens look beautiful. They’re home to the most popular flora. But make no mistake, you won’t be able to venture very far in any one direction without encountering a wall.
And every walled garden has a gatekeeper, who uproots plants that look like weeds. If you want to plant something in a walled garden, you have to get approval from that gatekeeper.
—Quincy Larson on Inside the Invisible War for the Open Internet
Resources
- PWA Stats
- Alex Russell on Escaping Tabs Without Loosing Our Soul
- PWA Dev Summit talks
- Performance on Google Web Fundamentals
- Service Worker 101
- Peter O'ShaugnessyProgressive Web Apps are a toolkit, not a recipe.

Salvador de la Puente González